The 15 Best Writer Websites: Inspire Your Portfolio
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
We’ve researched the 15 best writer websites to gather some inspiration to help you put together a writer portfolio. We’ve looked at a mix of writers from different industries, and cherry-picked our top choices that you can reference when making your very own portfolio.
The 15 best writer websites in this article were made with builders like Wix, Shopify, Squarespace, WordPress, and even third-party graphic designers. No matter how you choose to build your website, you’ll be able to take your ideas with you.
Whether you’re starting a freelance writer website or selling your book, your website is an extension of your brand – and a way to share your individual story.
So grab a coffee and let’s take a peek at some of the best writer websites!
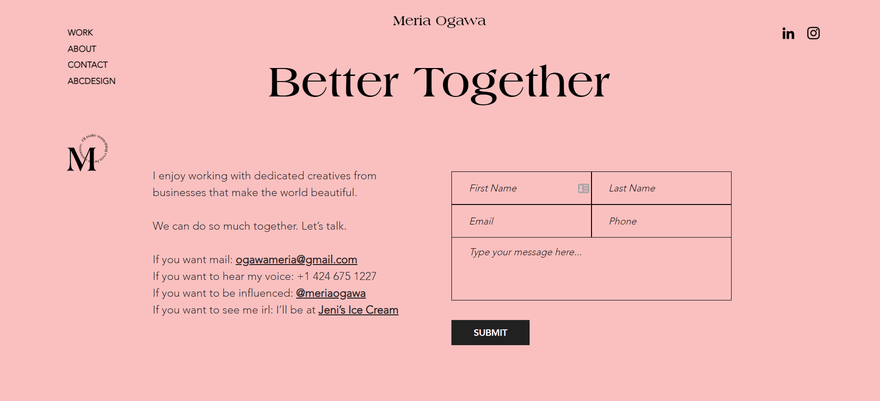
1 Meria Ogawa
Website made with Wix

The humble contact page is usually left as an afterthought, with a typical title like “Contact Me.” Notice how Meria Ogawa has shifted the focus to “Better Together.” This “Contact” page is inviting and warm, and Meria doesn’t just assume the customer is going to get in contact right away.
Gently nudging your potential writing clients to contact you is more effective than trying to urge them too much. Her copy is almost an offering – “If you want” begins each of her contact details.
So, don’t leave your “Contact” page to the side without trying to put your spin on it like Meria has.
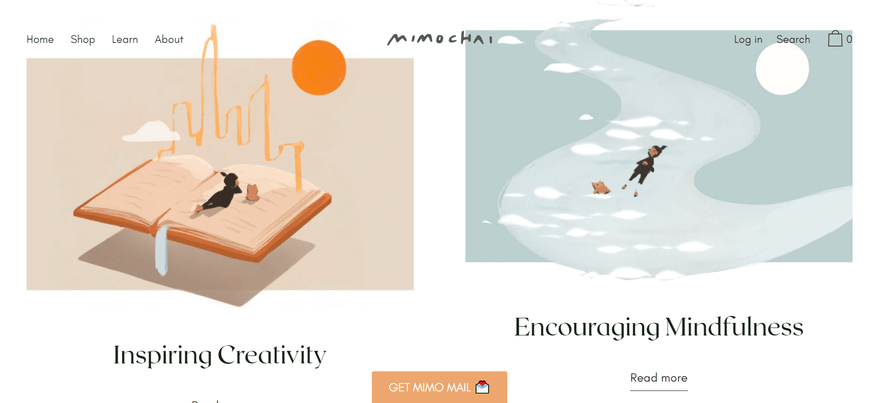
2 Mimochai
Website made with Shopify

Mimochai is an independent studio that creates art and stories, crafting kids’ books that weave in mindfulness. Mimochai’s Shopify-made website features its artistic creations and leads us nicely into its shop.
The soothing website imagery is all done in the same style as its book covers and merchandise – almost leading potential customers along for the adventure as though inside one of Mimochai’s books.

If your book or writing field has lovely imagery within it, it might be worth incorporating into the design of your website. There’s something almost 3D about Mimochai’s visuals – it takes us back to being a kid and reading a pop-up book.
We asked the two-person Mimochai team for their thoughts on creating their website with Shopify, and here’s what they had to say:
Advice from the Users
[Shopify] offers a good balance between functionality and design. In the time we’ve been on Shopify, it has added the features that were initially missing, and many of these improvements are included at no extra cost.
Mimochai Team
They talk about Shopify’s improvements, and express their excitement at its email services improving too.
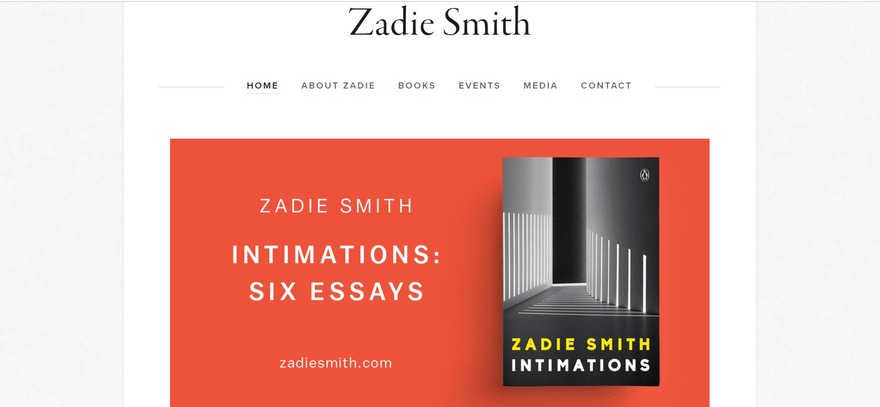
3 Zadie Smith
Website made with Squarespace

The website for novelist, essayist, and writer Zadie Smith is clean and highlights the book Intimations in bold red. It grabs our attention and draws us to the book cover straight away.
Notice that she doesn’t clutter the page, from her menu to the words beneath – her book of essays has room to breathe. One effective method is to use words sparingly!
Take care to choose words that give readers a flavor for your writing – without creating huge paragraphs that take away from your work.
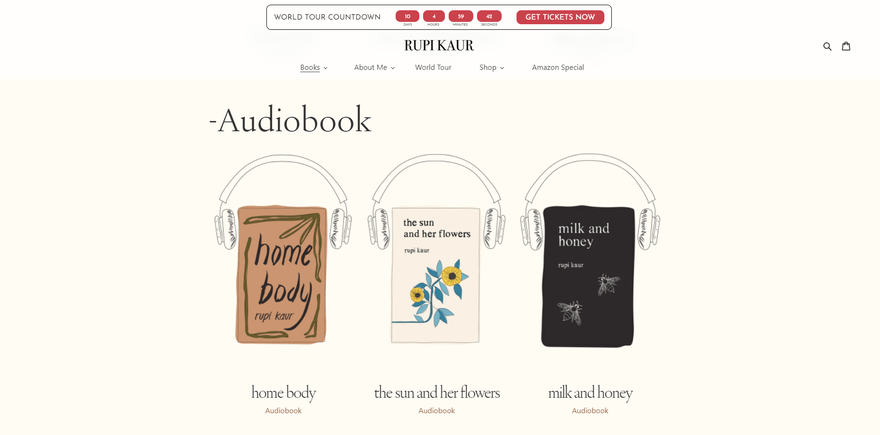
4 Rupi Kaur
Website made with a web designer (Laurie Codes)

Canadian poet Rupi Kaur’s website reflects herself as her brand – especially her artistic expression. Each page has different elements of art, poetry, and photography.
Rupi’s website is full of exciting things to read, listen to, and watch. Scrolling through each section is like a delightful explosion of paint, color, and Rupi’s drawings (and her live poetry readings!).
Her website also has an ecommerce shop, where she doesn’t just offer her poetry books. Rupi has expanded on her writing with a world tour, along with a shop for art, clothing, stationery, and more.

Hiring a web designer or web developer has its pros and cons – the cost will be higher than with a website builder, however, there may be more room for personalizing your website with one.
If you don’t have the budget though, website builders can still be highly personalized, as you will see in this article.
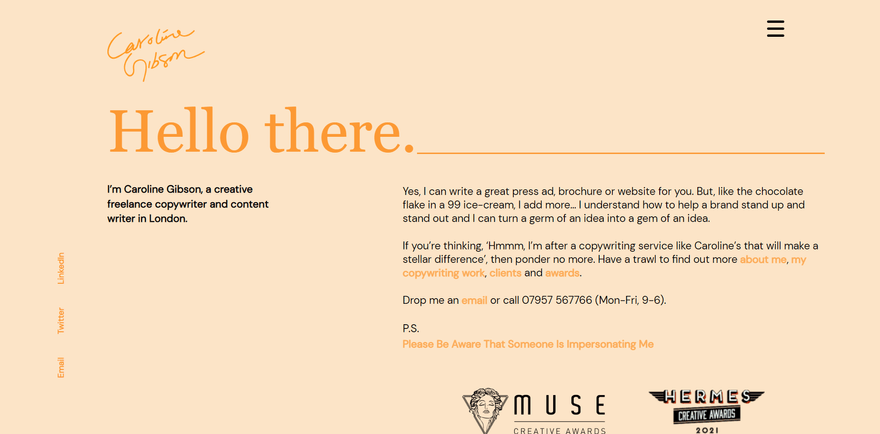
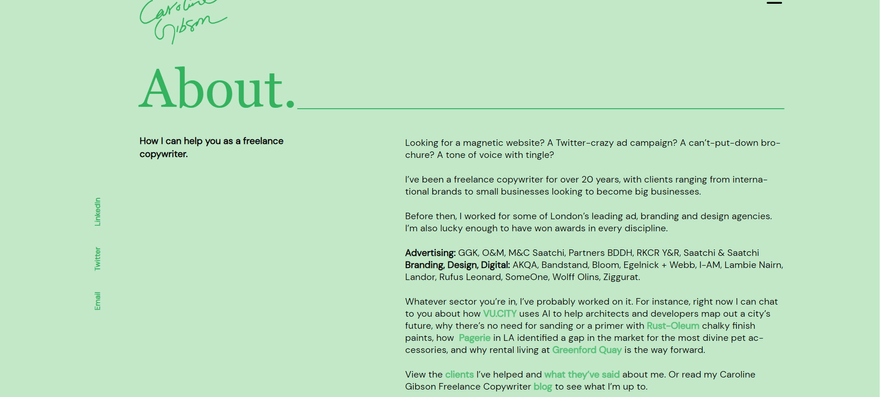
5 Caroline Gibson
Website made with WordPress

Caroline Gibson does more than just say hello with her website copy – she shows a flair for her craft as a copywriter. Caroline’s freelance writer website mixes her humor and her professionalism effortlessly onto the page. We love the line “like the chocolate flake in a 99 ice cream, I add more.”
Creating a portfolio or website for your writing is always about tone first and foremost. What copy do you create? What is your natural tone? And what is the tone your clients are looking for?
Once you’ve answered these questions you can build your portfolio around a balance of the three.

The website’s “About” page focuses more on what Caroline creates as a freelancer than on Caroline as an individual. This adds credibility to the website – try to ask yourself what your ideal client wants and how your service can help them.
We asked high conversions sales copywriter Alyson Lex for some thoughts on WordPress:
Advice from the Users
My WordPress website is essential to generating leads, building credibility, and closing new clients. Bar none. My clients frequently mention my website when booking calls (i.e. I love your site!)
I’m even showing up in Google for specific services despite my complete lack of SEO know-how.
It’s not beginner friendly… but if you’re a writer and you sell writing services of any kind – not having a website is absolutely hurting your income.
Alyson Lex
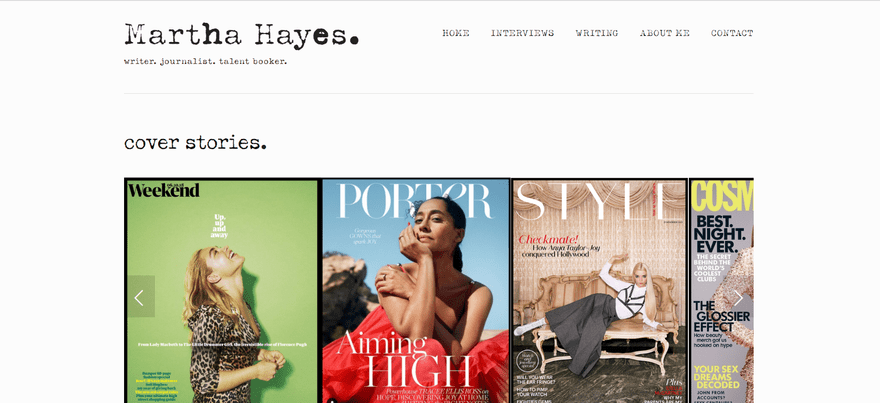
6 Martha Hayes
Website made with Squarespace

Martha Haye’s work is incredibly cohesive and is captivating to look through. Going through this website is like flicking through a magazine’s pages.
Everything feels well organized, from the website’s typewriter font to the covers. Squarespace has proven to be one of the frontrunners for visual mediums.
This website has a plain white background – but when the work is so bright and colorful, that’s great. Otherwise, a textured or bright background might take away from the work itself.
Remember to put your work center stage, and think of the website as supporting your creations.
But what if I haven’t created much work yet? No need to fret, the example below might offer an alternative idea.
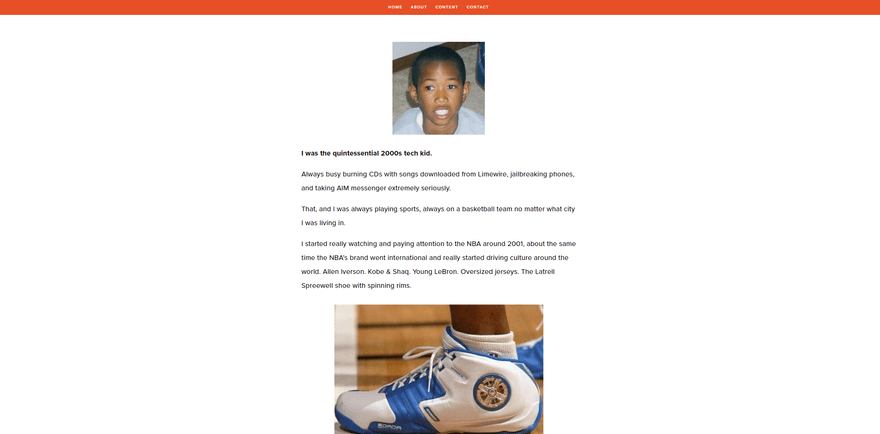
7 Tyler J Koenig
Website made with Squarespace

“Bright” and “fun” are how we’d describe the feel of Tyler J Koenig’s website. You instantly learn who he is, and get an idea of the type of content he creates. It feels fresh and lighthearted. This Squarespace-made website gets right to the niche.
Tyler writes: “Basketball raised me. Tech and storytelling made me. Now I’m bringing them all together.” He clearly shows us the two sides of his personality and the two parts of his career: tech and basketball.

As a content strategist and writer in the basketball sector, his “About” page is wholesome, a little nostalgic, and athletics-focused. Tyler understands the target audience well – applying the niche throughout the pictures and copy.
Tyler’s “About” page feels like part blog, part 90’s movie. Here he delves into his life, his basketball knowledge, and fond Limewire and AIM messenger memories.
His copy is genuine, fun, and conversational – he throws in the odd “kinda” and a “see ya around!” closing. It allows Tyler’s personality to shine through the page.
This makes a great alternative to showing your work – if you can bring your authentic self to your writer’s website, then like-minded clients will be interested!
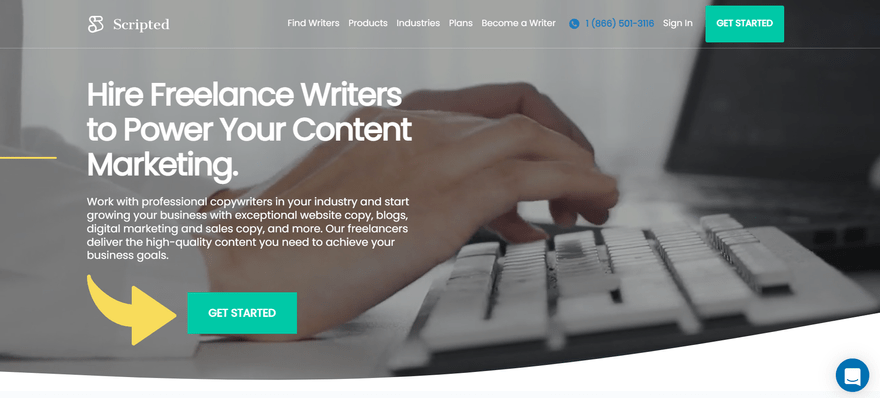
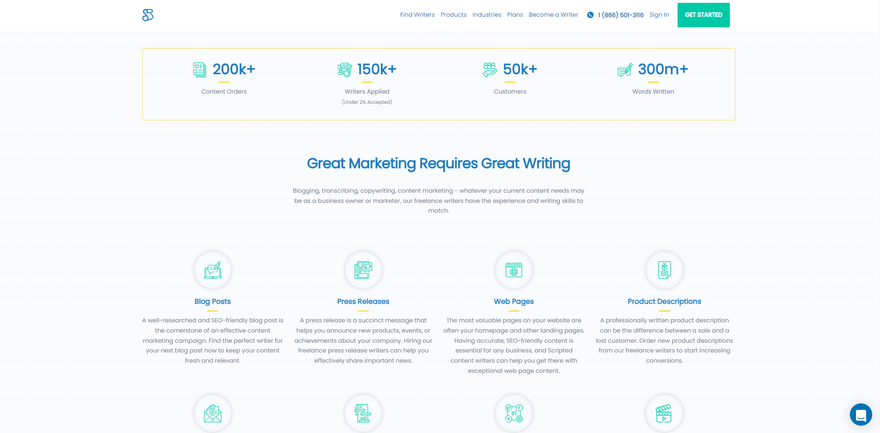
8 Scripted
Website made with Webflow

If you’re looking to create a more professional website, then you’ll need to use clear CTAs (calls to action). In case you’re unfamiliar with a CTA, it’s the button or design that leads your customers to buy your product or services.
Notice the Scripted agency has two blue buttons that move the client towards hiring a freelance writer. Here they’ve written “Get Started,” but you can write anything, like Say Hi, Learn More, Hire Me, I’m In, or Subscribe.
Even if you’re not setting up an agency, you can experiment with CTAs on your website. You can test out different colors and wording to see what gets you the most customer clicks over time.
The Scripted website inspires trust and credibility – it understands the customers’ pain points.

Scripted also has well-designed icons that add to the UX (user experience) and make it as easy as possible to find information. It uses the data it has, like 200k+ Content Orders, to help develop customer trust – adding data to your website can boost the value.
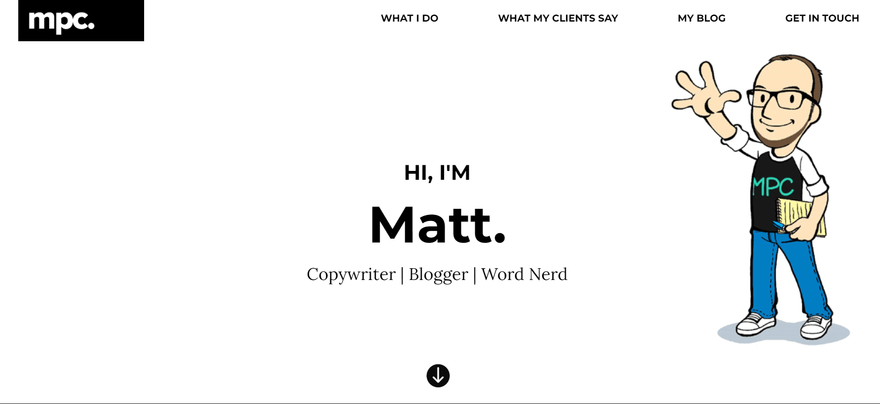
9 Matt Phil Carver
Website made with WordPress

This WordPress website by Matt Phil Carver is another one that thrives on clean and crisp UX. We love the little avatar of Matt, which isn’t just on the homepage, but runs throughout the website – even into the blog!
Matt’s friendly and conversational tone can be felt in the content – even in the menu bar, where he’s written phrases like “What I Do” rather than “Services” or “Portfolio.”
Another great thing about Matt’s website is that throughout it he mentions the lovely testimonials he’s had. If you have a lot of great reviews from clients, sprinkle one in on every page, or even create a reviews page (or as Matt has: “What my clients say” page).
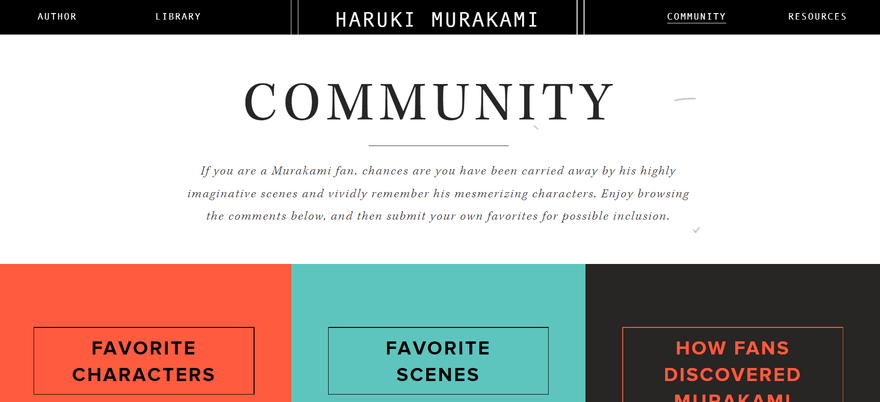
10 Haruki Murakami
Website made with WordPress

Haruki Murakami’s website has a great feature in its community page. If you have fans of your work, consider putting together a place for them to share their opinions.
Create a buzz by getting them involved with what you create – it doubles up as a nice testimonial page, too!
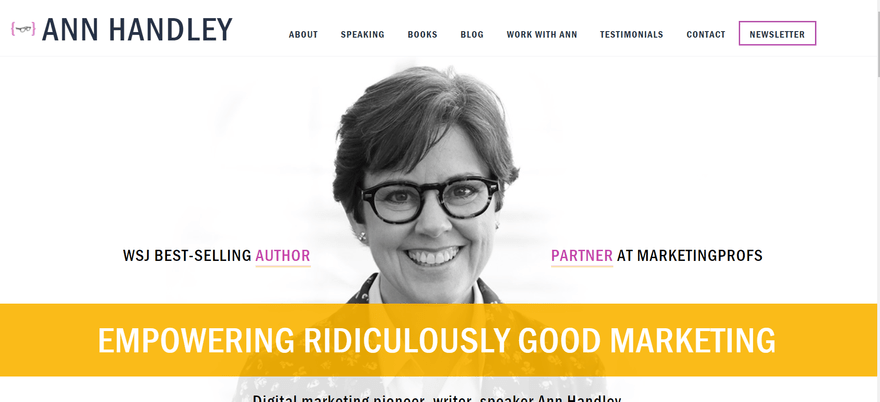
11 Ann Handley
Website made with WordPress

Ann Handley, author of Everybody Writes has a great WordPress-made website. Particularly, take a look at her “Work with Ann” page. Ann adds some information for potential clients alongside some great examples of CTAs.
Another great feature of the website is the “Newsletter” section. When putting together your portfolio, try adding a free newsletter or resource that the reader can take with them – it can add value to your website and help convert readers to your services.
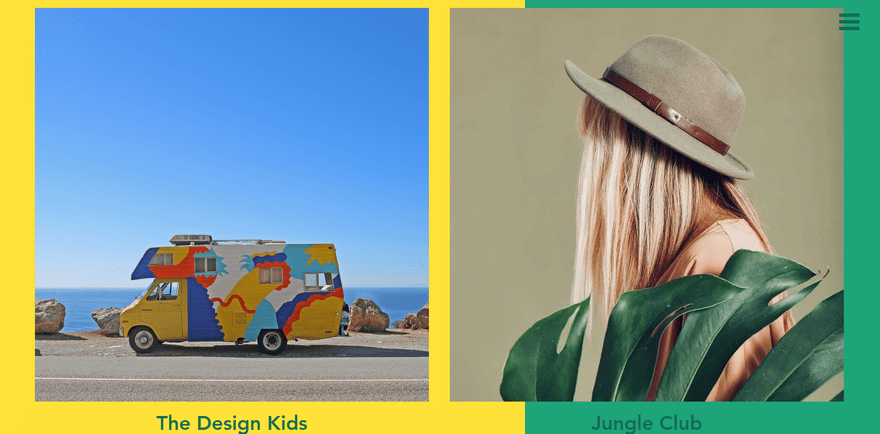
12 Frankie Ratford
Website made with Wix

We might be cheating with Frankie Ratford, but we’re not sorry about it.
Technically, Frankie Ratford is a traveling Graphic Designer and Director of The Design Kids – so it’s sort of cheating to include his site in this list of writer websites. But we had to add it because it’s full of inspiring bits!
Little design features, like the way elements on the page move, are what make this website pop.
Frankie’s photo and the text elements that move behind and in front of the image are a great way to show off copy. The feel of the page you land on is warm with its bold yellow design, and the Wix-made website showcases Frankie’s awards, achievements, and work.

The website shows Frankie’s nomadic lifestyle alongside showcasing her creative projects. The main takeaway from this website is that sometimes you only need one page!
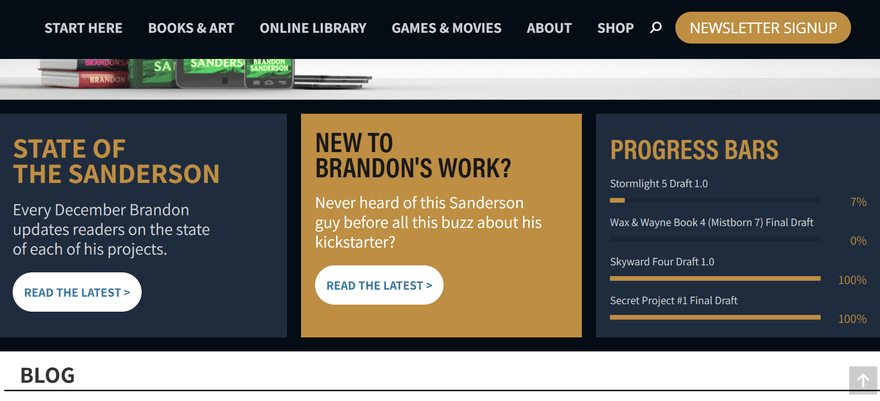
13 Brandon Sanderson
Website made with WordPress

Brandon Sanderson’s website has a really neat feature for authors – a progress bar. To keep fans in the loop with what projects you’re creating, a progress bar also helps fuel the excitement!
Keeping readers up to date might be a fun addition to your writer portfolio – whether that’s a progress bar or news updates!
14 Maverick Words
Website made with WordPress

The WordPress-made website Maverick Words is effective at helping customers imagine how André might solve their pain points. Every page leads the client gently to the CTAs.
This “About” page is a great way to showcase freelance writing skills because it feels like an article on the five factors that set André apart from the competition.
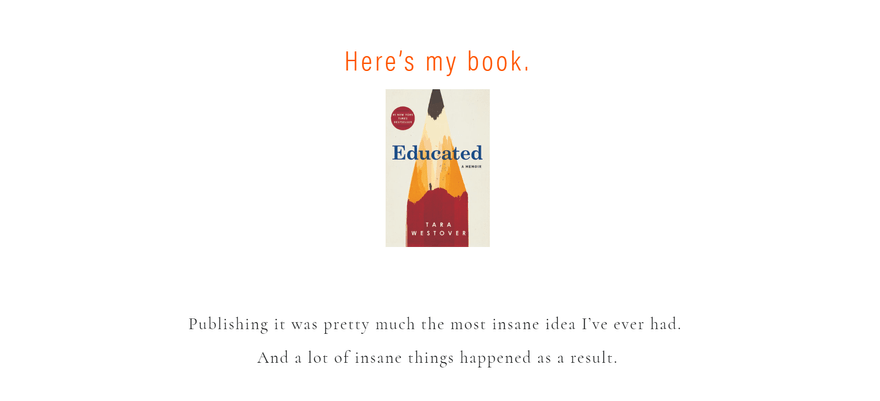
15 Tara Westover
Website made with Squarespace

Tara Westover displays her book Educated on the homepage, and the surrounding text feels super down-to-earth – along with the book cover that’s surrounded by white space.
Here, she creates a sense of intrigue. The unfamiliar reader will begin to wonder why publishing this book is the most insane idea she’s had?
Adding a little mystery to your copy is a great way to get readers to want to read your book. It also makes them want to delve into a writer’s website to discover what the result of publishing the book was.
If you’re looking to see what it’s like to build a website for writers, make sure to read our interview with Vicky Weber, a children’s author and co-founder of At Home Author, a company that provides coaching for aspiring writers.
Summary
After exploring these websites, one thing is clear – there are many ways to put together a writer website! We hope this article has given you some ideas on how to take your writer business online.
If you’re thinking I’ll never be able to put together a portfolio like this, not to worry!
Here are nine actionable tips that can help:
- Establish your ideal customer or client
- Put yourself in their shoes – what are their main pain points?
- Incorporate those pain points into the website and help them imagine how you can solve those points
- Add any visuals that go along with your writing to the website
- Bring your tone or personality into the mix
- Use icons to showcase information clearly and quickly for readers
- Use CTAs to move your customer toward contacting you or buying your services
- Create a great contact page or sales page to highlight how working together will benefit customers
- Create a community with the fans of your writing
Many of these amazing-looking freelance writer websites were made with website builders – which open up the realm of possibility for your writing business. Not every builder is made equal though, so take advantage of our research-backed article on the best website builders to make a confident choice.
We’re sure you’ll find the perfect website builder to boost your writing career! Let us know in the comments how it’s going.
2 comments