15 Actor Website Examples To Inspire You
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
There are a ton of excellent website builders for artists out there for an exciting and highly competitive career in acting. You may not think you need a website but trust us, you do. Although some actors may see huge success purely based on luck, the majority need to be smart about how they get themselves out there and market their talents. There are several ways that an actor may do this, but a crucial part of their marketing toolbox is their website.
In this article, we’re going to help get your creative juices flowing. We’ll walk you through the key components you should include on your website. We’ll also showcase 15 of the best actor website examples to offer you some inspiration for your own.
What Is an Actor Website?
An actor website is much as it sounds. It is a website that is created specifically to promote an actor and generate interest from casting directors, agencies, and producers. These websites will usually include several elements such as:
- A summary of the actor’s experience
- Their skills and qualifications
- Capabilities
- Examples of their work
- Their rates (on some occasions)
- Contact information
Depending on the approach and success of an actor, their website may be created by themself or by their agent.
Find out more
- You want your website to look good – find inspiration for a visually appealing design in our list of the best Artist Website Templates
- Take a look at a website being used by a working actor in our Interview With Viveca Chow
Benefits of an Actor Website
There are many benefits of creating an actor website.
Websites like these are powerful marketing tools. They can be used to make you more discoverable through search engines and link sharing. This can open you up to new opportunities that may not have been available if you hadn’t created your own website.
Actor websites can also be used as a reference where actors or their agents can direct interested individuals to find out more. For example, an agent may meet a director at a swanky networking event where they could hand over a link to a promising new actor’s website for consideration. That could be you!
Q&A with Viveca Chow
Q&A
How long have you been using Squarespace?
What do you like most about Squarespace?
I also love the way their shop is set up. I have been thinking about creating online courses for future creatives to sell on my personal website. Everything integrates so seamlessly–it’s all there in one place.
Is there anything you'd change about Squarespace?
Would you recommend Squarespace to others?
15 of the Best Actor Website Examples
#1. Eileen Grubba
Made With: Wix
Bold colors and simple design really help actress, producer, writer, and speaker Eileen Grubba’s website pop. This website is not over complicated and serves just the most essential information, along with a simple contact form for when the reader is ready to engage.
Some of the best artist website builders come with bold pre-made designs like this, so they’re worth checking out while you’re in the inspiration phase!
Advice from the Experts
TOP TIP: Using one bold color throughout your website will create consistency while keeping the reader engaged.
#2. Joel Reuben Ganz
Made With: GoDaddy
Joel Reuben’s website is a great example of a well-planned out actor’s site. Along with the usual content such as headshots, Reuben’s site separates some of his specialisms into separate pages.
One good example of this is his dedicated voice-over page where he showcases his ability to produce high-quality voice-overs.
We recently spoke with Loren Raye Voiceover about setting up a business with GoDaddy:
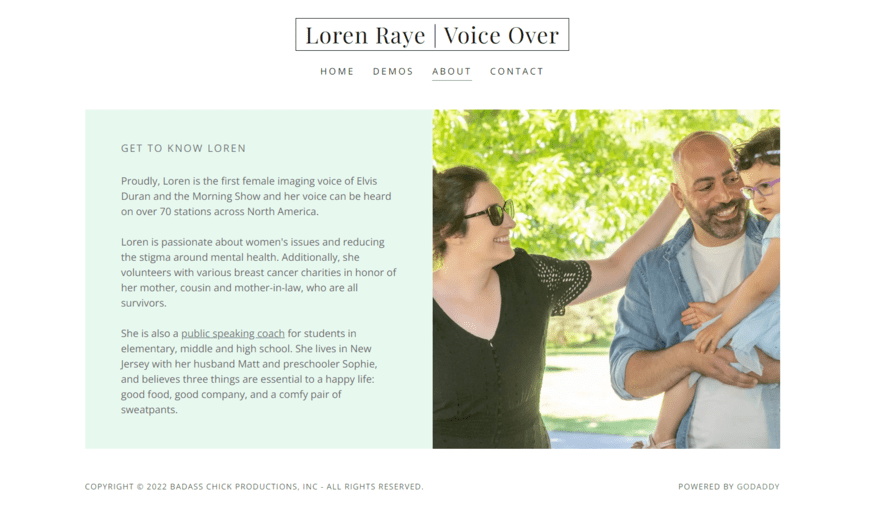
GoDaddy in Action: Loren Raye Voiceover
Q&A
How long have you been using GoDaddy?
Is GoDaddy easy to use?
What do you like most about GoDaddy?
Is there anything you'd change about GoDaddy?
Click the + to see our favorite part of Loren's website

Loren keeps the “About” section of the website short but sweet. We love that readers can really quickly learn about Loren and the work she does – it’s best to avoid too much text and this page is a great example of how to do it right.
Advice from the Experts
TOP TIP: Showcase your best skills by creating separate pages to display them.
#3. Cerridwyn McCaffrey
Made With: Weebly
This fantastic website by Cerridwyn McCaffery is a fine example of how to organize content on an actor’s site. The home page makes an impact with two large images, allowing readers to then seamlessly navigate using the simple top navigation.
A news page allows Cerridwyn to share her latest projects. This can help show potential partners that you are active and sought after in the industry.
Advice from the Experts
TOP TIP: Use a news page to keep your actor’s website relevant and exciting.
#4. Laura Meakin
Made With: GoDaddy
Laura Meakin’s website has a dark and moody feel to it. Its one-page layout offers a different experience to those with multiple pages, encouraging readers to scroll through all the information to continue finding out more about Laura’s background and abilities.
Advice from the Experts
TOP TIP: Laura includes a section on prestigious institutions and organizations she belongs to. Try adding a similar section to your own website to highlight how well established you are as an actor.
#5. Lior Raz
Made With: Wix
Another dark and moody website, Lior Raz wastes no time demonstrating his fantastic acting skills by using a video as his website header. This brings every website visitor right into the action from the minute they open the site – ideal given his action-packed roles and background as a special forces operator.
This actor website example offers a smooth experience, with the majority of the information on one page, with a handful of links taking you out to separate pages to discover more.
Advice from the Experts
TOP TIP: Use a video in your header to give people an insight into your acting skills right from the word go!
#6. Lizzie Markson
Made With: Squarespace
Lizzie Markson’s actor website highlights her colorful, bright, and fun side with its design. She also uses plenty of images of herself throughout, which is a great way to make the site more personalized and showcase herself as a strong option for potential acting jobs.
Lizzie’s blog doesn’t major on her acting experience but instead helps her to highlight her values and personality.
Advice from the Experts
TOP TIP: Use images of yourself to highlight your look and general vibe. After all, as an actor, it is yourself that you are selling.
#7. Leslie Daniels
Made With: Wix
Simplicity is at the heart of Leslie Daniels’ website. With just a few carefully selected images and links, the website makes it clear where the reader can find important information. Social links also offer readers an insight into where they can find out what Leslie is currently up to.
Advice from the Experts
TOP TIP: Your website doesn’t have to be overly complicated. Try including just the most important links where readers can find out exactly what they need.
#8. Alix Sideris
Made With: Squarespace
Alix Sideris’ actor website is more comprehensive in nature than many of the other sites on this list. Time has been taken to create a detailed profile that covers everything from a resume and media mentions to specific skills and a dedicated blog.
Advice from the Experts
TOP TIP: Depending on the type of audience you’re targeting, you may want to create a highly detailed actor website. This could also be helpful for actors that have considerable experience and want to showcase it.
#9. Edit Holländer
Made With: Wix
This clean and clear actor website is a fantastic example of how to make an impact. By using clean white backgrounds with dark and moody images each page really pops off the screen.
A simple navigation menu takes you step-by-step through everything you need to know. Plus, a handy chat feature helps you quickly and easily reach out to find out more information.
Advice from the Experts
TOP TIP: If you work with an agency, including a chat button on your website can help potential partners get in touch with your agency and find out information quickly. This will limit friction and help secure opportunities more easily.
#10. Hiro Kanagawa
Made With: Wix
Hiro Kanagawa’s actor website packs a punch with a high-impact header image. With all the information included on one page, the reader can easily navigate each section using the links laid out at the top of the website.
Hiro includes sections on everything from example videos and images to the latest news surrounding his career.
Advice from the Experts
TOP TIP: Use a mix of media types such as images and video to make an impact.
#11. Jesse Tyler Ferguson
Made With: Squarespace
Jesse Ferguson is a well-known actor with a fantastic website, all built on Squarespace.
This website uses high-impact images to draw readers in and make them want to find out more. The site also includes a very simple navigation menu, which not only points you to further information that can be found on the site, but also to external sites that are also associated with the actor.
Advice from the Experts
TOP TIP: Link to other sites to show the projects you are involved in.
#12. David Baynes
Made With: Wix
David Baynes’ actor website packs a punch by getting straight to the point. Rather than relying too heavily on lifestyle shots, David uses images directly from his specialist performances, giving readers an insight into his expertise.
Advice from the Experts
TOP TIP: Include content from your past work that showcases the type of work you would like to do in the future.
#13. Cameron Brexler
Made With: Squarespace
Modern and fresh, Cameron Brexler’s actor website is a superb example to find inspiration in. Using clean imagery, the site gives a flavor of Cameron’s look and vibe, helping him to attract the right type of opportunities.
Advice from the Experts
TOP TIP: Use imagery to communicate your individual style.
#14. Kevin Cirone
Made With: Weebly
Kevin Cirone’s website is broken into easy-to-digest chunks. Giving readers just the most important information they need about the actor and what he has been up to.
Advice from the Experts
TOP TIP: Kevin includes his resume as a PDF download. Do this on your own site to allow casting directors and producers to easily print off your resume and take it into meetings.
#15. Samanatha Evans
Made With: Squarespace
Samantha’s website is arguably one of the most visually appealing on this list. The use of plenty of white space along with large and bright images and videos make it really stand out from the crowd.
Advice from the Experts
TOP TIP: Keep things simple to make a big impact.
Best Actor Website Examples: Summary
It is clear that a great website can serve actors very well. There are several approaches that can be taken to do this – ranging from super simple websites with a few important links to highly detailed sites covering a long and exciting career.
Use the actors’ websites examples we have showcased in this guide as inspiration for your own site. If you are just getting started, many of the platforms we have outlined in this guide also offer some stunning free templates.
Leave a comment