How to Build a Real Estate Website: A Step-by-Step Guide
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
If you work in real estate, a strong online presence is a must nowadays. That means you need a cutting-edge real estate website that shows off your properties, gives the buying information people need, and makes a real impression on potential customers.
But how do you build a real estate website?
As always, we’re here to help. We’ve put together a guide which will take you through the nine steps you need to build a real estate website that makes the most impact possible.
1: Define Your Real Estate Objectives
Before you build a real estate website, it’s best to figure out your key objectives. For example, who is your target audience? Whether you’re looking to reach investors, existing homeowners, or landlords, when you know what your audience looks like, you’ll be able to shape your site and get your message to resonate with them.

Next, it’s important to decide what you want your website to do. In other words, what are your goals for the site?
Real estate agent websites can do any of the following;
- Generate sales leads
- Provide direct listings
- Help potential customers make buying and selling decisions for your area
- Establish yourself as a property expert
- All of them!
Once you’ve identified your goals, you’ll be able to make design decisions more confidently and streamline your content for maximum impact.
Prioritising these goals will help you to decide which features and functionality your website needs. It will also allow you to focus on your unique selling point (USP). What makes you so different from all the other real estate businesses your potential customers could choose? Once you know this, you can use it to your advantage to make your website stand out from the crowd.
2: Choose a Domain Name
Your domain name is important because that’s how everyone will find you! It should show off your brand and be memorable. It should also make sense and be relevant to your brand. For example, if you specialize in forest-based properties, your name should reflect that. You could opt for something like forestliving.com or forestproperties.com.
Once you’ve chosen your domain name, you then have to buy and register it. It’s a fairly easy process. Head to a site that sells domain names, such as GoDaddy, and follow the prompts to purchase the one you want.
Each platform offers different domain extensions (.com, .net, .org, etc.) which is really handy especially if you want to highlight your location or boost SEO optimization with multiple domains.
3: Select the Right Real Estate Website Builder
Now you know what you want your website to do and what it’s called, it’s time to pick the best website builder to create your real estate website. Website builders are an ideal option if you’re looking for an easy way to build a website. You don’t even need to know how to code – the website builder does all the heavy lifting for you.
Below, we’ve listed some of the most popular website builders on the market:
1. Wix
Wix is our top recommended website builder for real estate. It’s famous for its versatility and how easy it is to use, achieving an overall score of 4.6 out of 5 in our research.
There are over 20 well-designed templates for real estate websites and thanks to its drag-and-drop editor, customizing them is simple. It’s the best for listing and showcasing property details. However, it’s worth noting that if you’re after IDX integration (that enables MLS listings right on the site), you’ll need to code it yourself and the results can be a little buggy.

2. Squarespace
Squarespace is another website builder that’s a great choice if you want to create a real estate website that packs an aesthetic punch. In fact, out of all the builders we tested for real estate, it came top in the design category with a score of 4.7 out of 5.
Like Wix, it’s user-friendly and easy to use, with super sleek mobile-friendly designs. It doesn’t have IDX built in, though, so you’ll need to code this in through a third party. Thankfully, the process is really easy – once you’ve found the right code from your IDX provider, all you need to do is copy and paste.

3. WordPress.org
Although not technically a website builder, WordPress.org is a powerful platform that’s perfect for heavier and more complex real estate websites. With an overall score of 4.1 out of 5 in our research, it gives you lots of control over your website but has a sharper learning curve.
One of the best things about WordPress.org is that the possibilities for customization are endless. This is because there are thousands of plugins and apps on offer. And though it doesn’t have IDX, it’s easy to add through one of the many plugins you can access.

4. Shopify
You might be surprised to see Shopify on this list. After all, it’s technically designed for ecommerce websites. But Shopify offers a good range of themes and the power to sell right on your site. It also comes with fantastic lead capture tools, which are essential in real estate. Overall, it scored 3.9 out of 5 in our real estate testing.
In terms of design, Shopify has a lovely range of home and decor templates, but none of them are specifically tailored for real estate. While this isn’t a deal-breaker, it does mean that you may have to spend a good chunk of time tweaking the design so that it looks exactly how you want it to.

Although finding a website builder for your real estate website can feel overwhelming, you don’t have to decide on one immediately. Most builders offer free plans or free trials, which means you can play around and experiment with them before committing to a premium plan. You’ll soon discover which website builder is best to build your real estate website!
4: Design Your Real Estate Website
When designing your website, it’s important to carefully consider how all of the various elements will fit together. This is crucial not only for aesthetic purposes but also for functional ones, too.
The best real estate websites are designed to be viewable no matter where the potential client is located. 76% of potential homebuyers look for properties on their cellphone or tablet so your site needs to be mobile-friendly and quick to load.
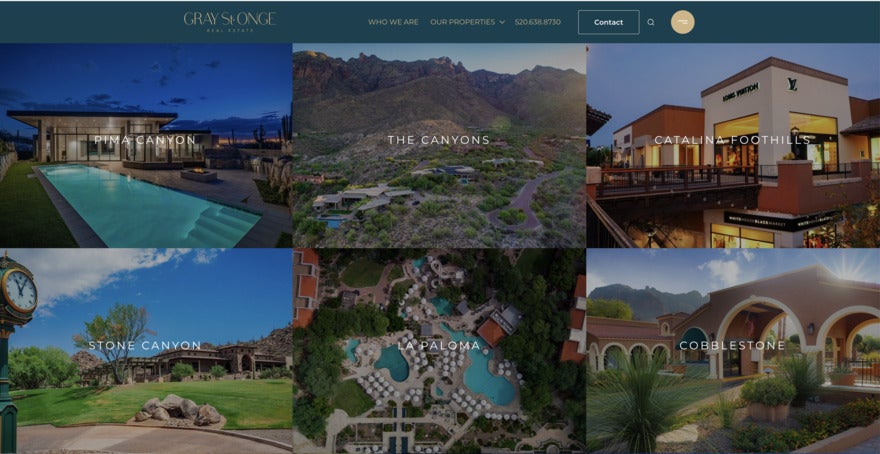
Whether you specialize in residential, commercial, or unusual luxury properties, and whether you’re creating a single property website or a whole portfolio catalog, it’s crucial you pick a theme that fully represents your business. This will then make your marketing message stronger, and it will also resonate more with your target audience, keeping them on your site for longer.
Once you get to customizing the design, let it match up with your style and brand. Use consistent colors, fonts, and logos across the entire site. Not only does this make the site look better, but it keeps your brand identity in the audience’s mind.
If you’re looking for design inspiration, check out our top real estate website design examples or our shortlist of the best real estate investor website examples to get your creative juices flowing.
5: Implement Real Estate-Specific Features and Functionalities
A wide range of real estate-specific features and functionalities will help deliver a better experience for your audience.
The two most important things on your site are your property listings and the advanced search functionality to help people find them. Site users won’t stick around if they can’t narrow down things like the type of property, number of bedrooms/bathrooms, and price. They haven’t got the time to trawl through everything!

But the easier you make it for them to find what they need, the better the chances of them reaching out.
Once potential customers can look at the properties they want, they’ll need to be able to easily reach you. Contact forms, lead capture, and appointment scheduling tools will help them find you, schedule viewings without delay, and give you what you need to follow up. Your website builder should have something to help – like contact forms from WordPress and Wix.
You can also use third-party tools when necessary, like IDX plugins. These will help you sync your website with MLS databases, so your listings are up to date on general property websites.
6: Create High-Quality Real Estate Content
Once you’ve got your design and functionality sorted, getting your content right is the key to unlocking real estate success. Here are three of the main necessary forms of content:
- Property Descriptions: The more detailed and interesting your property descriptions, the more likely your potential customers will at least want to find out more!
- Virtual Tours: People are so busy that most prefer to take a virtual tour of a property to check whether it’s worth an appointment.
- Market Reports: If you write about (or include) reliable and well-researched market reports, you’ll build trust with your audience.
Although it might not be the first thing that comes to mind when you think about real estate websites, including a blog can also bring benefits. It doesn’t matter if it’s tips, mortgages, local knowledge, flipping and renovation, or something else, why not show your audience you know your stuff and you care? It also looks good for Search Engine Optimization (SEO), too!
Optimizing your real estate content for search engines is an art, and it’s important. Though there’s a lot you can do to optimize SEO, these SEO strategies are a good starting point:
- Use Relevant Keywords: Include keywords in your content that your ideal audience is likely to use when searching online.
- Create Quality Backlinks: You can do a backlink exchange if you reach out to good, reliable locally-based websites. This helps your website build authority.
- Optimize Images: You can boost your SEO even more if you use good, quality images and make sure those keywords are in your alt text too.

7: Ensure Mobile Optimization
You’ve already designed your website with mobile usage in consideration. Now it’s time to take that a step further. If you want your website to load as fast as possible and cut down on bounce rates, compress your images and use caching plug-ins.
Keep your site navigation as easy and intuitive as possible. That includes a streamlined design with lots of white space, and simple menus that can be easily read (and enlarged!) on a small screen.
After you optimize for mobile, it’s important to test your site on different-sized screens every couple of months. That way you’ll always be sure of how it looks and performs.
8: Implement Real Estate SEO Strategies
There are two main types of SEO: on-page and off-page.
On-page SEO means putting SEO-boosting stuff on your website. This includes your content, your meta tags, and how your site is structured. When we’re looking at real estate websites in particular, this might mean keywords that cover neighborhoods and geographical features, property types, jargon, and anything else specific in your content and meta tags.
Off-page SEO covers ranking-boosting activities off your website. That means these things happen away from your website but affect your site’s search engine rankings, such as backlinks, using influencers to give shout-outs and generate content, and social media marketing.

Here are three strategies to enhance your real estate website’s SEO:
- Local SEO: Most homebuyers will search using local property search terms including county, town, small village, school district, or area nickname. So don’t forget to optimize the local search terms!
- Regular Content Updates: When you regularly update your website with new blog posts, content, videos, calculators, reports, and new listings, your site stays fresh and as high in the rankings as possible.
- User Experience: Make your site’s user experience unforgettable with good load times and easy navigation. Why? Higher bounce rates knock your website down the rankings!
If you want more SEO tips, check out our article listing the top SEO Basics.
9: Launch and Promote Your Real Estate Website
Before you launch it’s important to test everything. Make sure it all works, all the links are right, and the listings are correct. The last thing your real estate website needs when you launch is a bad reputation!
Keep first impressions at the forefront. Think about your landing page, the first viewings your customers see, and what content they might want to read first. Does it all look good? Is it brand-friendly and memorable?
After your website goes live, make use of social media channels to promote it. Which channels you use and how you use them will depend on what type of real estate you’re selling and who your target audience is. But you have lots of choices! Email marketing, paid channels, and platforms like Instagram, TikTok, and Facebook are some of the most popular ones.

Finally, if you want to stay competitive, it’s important to update and maintain your site with relevant, fresh content. Looking at customer feedback can inform this, as well as help you to drive trust and build a solid brand reputation.
Additionally, we’d recommend running regular tests to check your website’s functionality and load speeds. Building your website is only the first step, but keeping it going plays a large part in attracting the right people to your listings.
How to Build a Real Estate Website: Summary
Having a great real estate website is one of the most important tools in your arsenal. Now, you should have all the knowledge necessary to start building one!
Let’s recap the nine crucial steps to build a real estate website:
- Define your objectives
- Choose a domain name
- Select the right real estate website builder
- Design a real estate website
- Implement real estate-specific features
- Create high-quality real estate content
- Ensure mobile optimization
- Employ SEO strategies
- Launch and promote your site
If you follow the steps above, you’ll be able to build a real estate website that will help you stand out and bring clients right to you.
Though success takes time, with the right attitude and knowledge, you’re well on the way to building the best real estate website you can.
FAQs
- Adding alt text to images
- Choosing the right colors
- Enabling keyboard navigation
- Making your multimedia accessible
Check out our article on how to make your website accessible for more tips and use free accessibility checkers for real feedback on your website’s accessibility.
Leave a comment